View Hierarchy
Learn more about debugging the view hierarchy when an error occurs. Sentry pairs the view hierarchy representation with the original event, giving you additional insight into issues.
Sentry makes it possible to render a JSON representation of the view hierarchy of an error and includes it as an attachment.
This feature only applies to SDKs with a user interface, such as the ones for mobile and desktop applications. In some environments like native iOS, rendering the view hierarchy requires the UI thread and in the event of a crash, that might not be available. Another example where the view hierarchy might not be available is when the event happens before the screen starts to load. So inherently, this feature is a best effort solution.
Deobfuscation for view hierarchies is fully supported for native SDKs, and React Native, but is currently not supported for Flutter.
View hierarchy debugging is an opt-in feature. You can enable it as shown below:
import * as Sentry from "@sentry/react-native";
Sentry.init({
dsn: "https://examplePublicKey@o0.ingest.sentry.io/0",
attachViewHierarchy: true,
});
View hierarchies appear in the "Attachments" tab, where you can view all attachments, as well as associated events. Click the event ID to open the Issue Details page of that specific event.
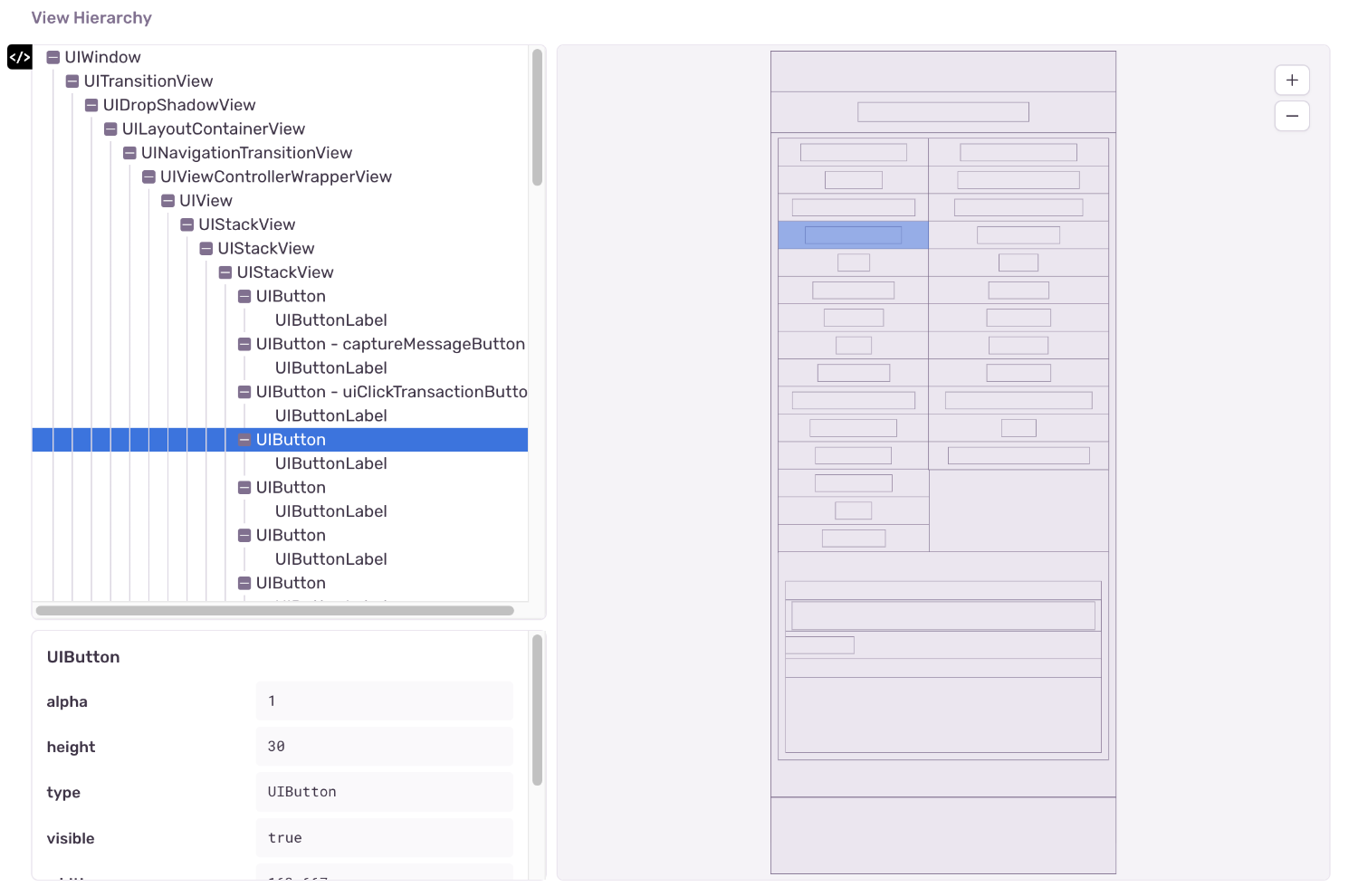
On the Issue Details page, you can interact with the view hierarchy attachment in a section called "View Hierarchy". This section represents the state of your application at the time of an error event. There are three displays: a tree view, wireframe, and detailed view for a selected node. You can select nodes in either the tree or the wireframe to view the properties collected by the SDK. The SDK will report on the following keys for each node in the view: alpha, visible, x, y, width, height, type, and identifier if applicable, but there may be additional values specific to the SDK. This feature can be used as an exploratory tool to debug layout issues, visualize unnecessarily rendered content, or gain a better understanding of the relationship between views.
View Hierarchy as captured by the SDK, represents the native user interface generated based on a React Native components structure. Generally, each React Element maps to a native component, but there are exception like View Flattening, as described in the React Native documentation.
Native components wrapping the app (created by React Native), are another part of View Hierarchy.
The code snippet below shows React Native and native UIKit components the way they would be included in the view hierarchy.
// UIWindow
// RCTRootContentView
// ...
function MyComponent() {
return (
<View testID="id">
{" "}
// RTCView - id
<Text>Hello World!</Text> // RCTTextView
</View>
);
}
The code snippet below shows React Native and native Android components the way they would be included in the view hierarchy.
// com.android.internal.policy.DecorView
// android.widget.LinearLayout
// ...
// com.facebook.react.ReactRootView
function MyComponent() {
return (
<View>
{" "}
// com.facebook.react.views.view.ReactViewGroup
<Text>Hello World!</Text> //
com.facebook.react.views.text.ReactTextView
</View>
);
}
// android.view.View - navigationBarBackground
// android.view.View - statusBarBackground
Our documentation is open source and available on GitHub. Your contributions are welcome, whether fixing a typo (drat!) or suggesting an update ("yeah, this would be better").