Screenshots
Learn more about taking screenshots when an error occurs. Sentry pairs the screenshot with the original event, giving you additional insight into issues.
Sentry makes it possible to automatically take a screenshot and include it as an attachment when a user experiences an error, an exception or a crash.
This feature is only available for SDKs with a user interface, like the ones for mobile and desktop applications. It's also limited by whether taking a screenshot is possible or not. For example, in some environments, like native iOS, taking a screenshot requires the UI thread, which often isn't available in the event of a crash. Another example where a screenshot might not be available is when the event happens before the screen starts to load. So inherently, this feature is a best effort solution.
Because screenshots may contain PII, they are an opt-in feature. You can enable screenshots as shown below:
import * as Sentry from "@sentry/react-native";
Sentry.init({
dsn: "https://examplePublicKey@o0.ingest.sentry.io/0",
attachScreenshot: true,
});
When attachScreenshot is enabled and an error event is captured, the screenshots are transferred from native SDKs to React Native over the bridge. This can negatively impact performance on lower-end devices, however, React Native New Architecture will improve the performance of the transfer, as the data are not serialized.
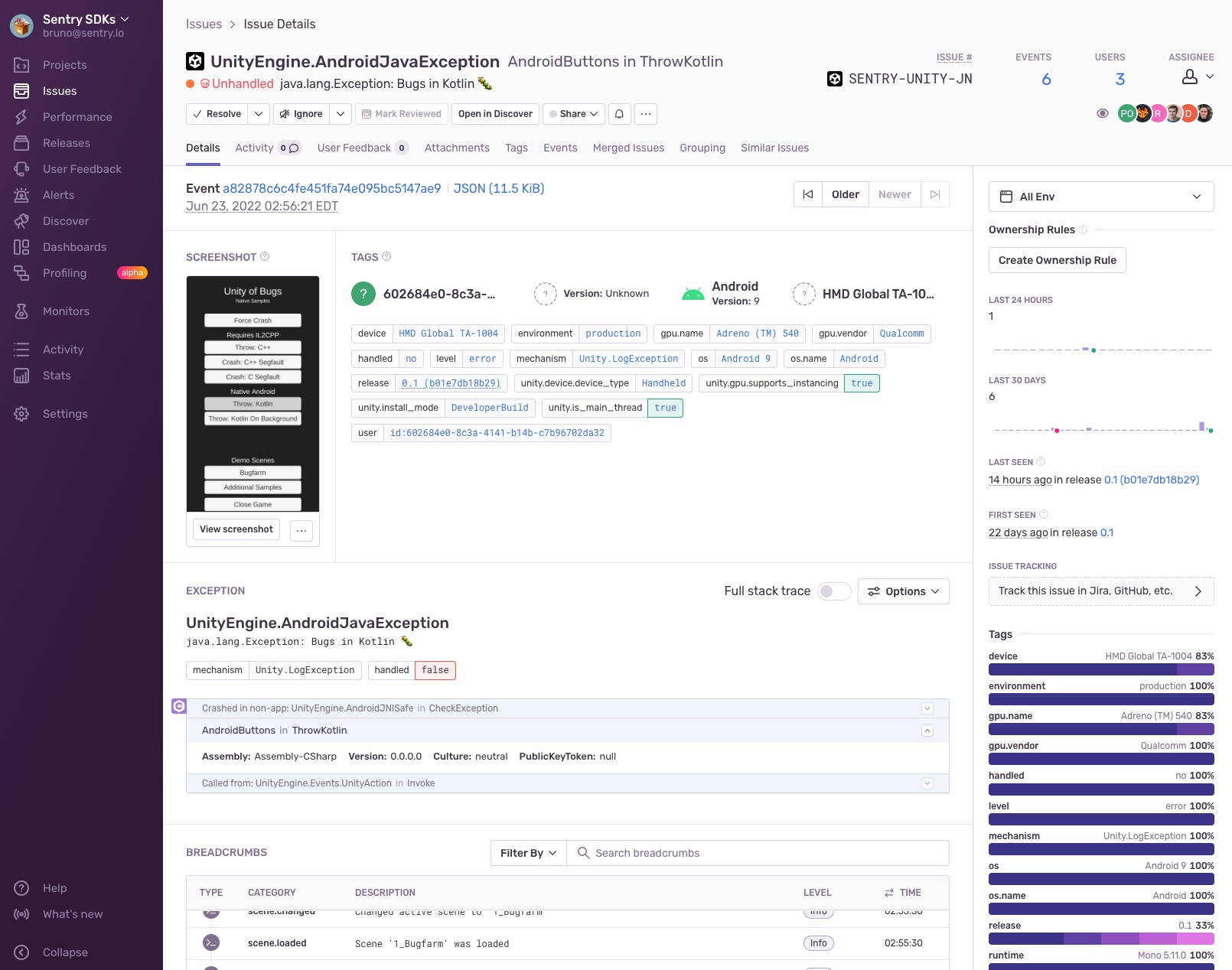
If one is available, you'll see a thumbnail of the screenshot when you click on a specific issue from the Issues page.
Once you've clicked on the event ID of a specific issue, you'll be able to see an overview of all the attachments as well as associated events in the "Attachments" tab.
Our documentation is open source and available on GitHub. Your contributions are welcome, whether fixing a typo (drat!) or suggesting an update ("yeah, this would be better").