Capture Your First Error
Learn how to capture your first error and view it in Sentry.
Now that the sample app is up and running on your local environment integrated with the Sentry SDK, you're ready to generate the first error.
To start using Sentry's error monitoring feature, you need some errors first. Let's add in an obvious error that will be easy to see in Sentry.
If you're using your own source code, skip this step. Instead, select your platform and follow its Verify step inside the Getting Started guide to introduce an error.
Open
src/components/App.jsand uncomment line 97.src/components/App.jsCopiedthis.myCodeIsPerfect();The function
myCodeIsPerfect()isn't defined, so this will throw an error.Save the file.
Refresh your browser and open the browser developer console.
The app is running in develop mode, so the change to your app should work after a refresh. You shouldn't see any errors in the console yet.
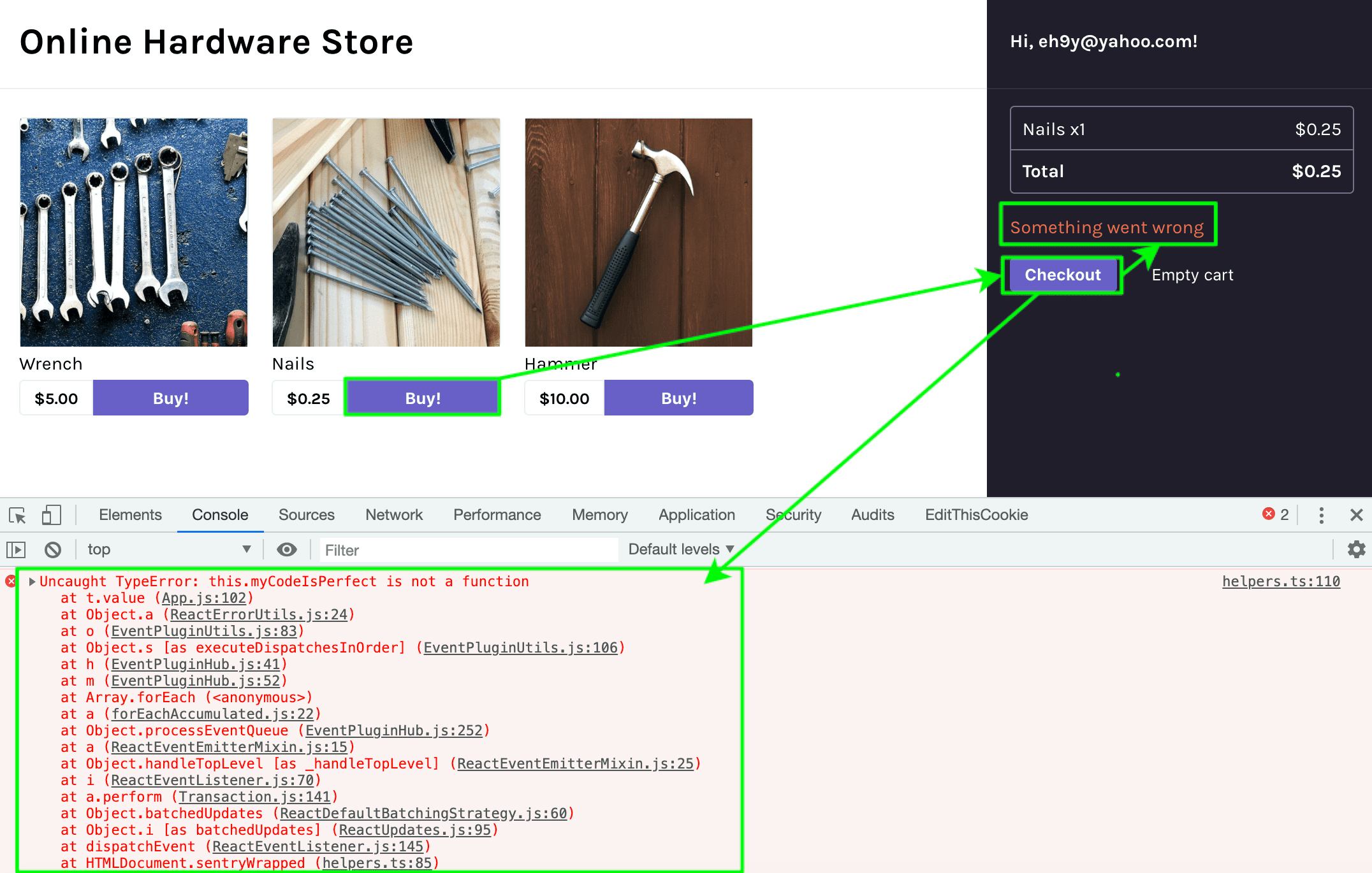
Click on any of the "Buy!"" buttons to add products to your shopping cart.
Click the "Checkout" button on the right panel to generate an error.
Notice that:
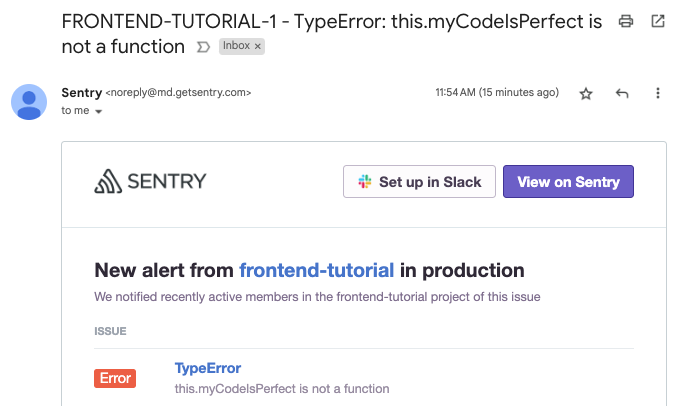
Now that you've triggered an error, let's see what it looks like in Sentry.
Open the Issues page in Sentry.io. Make sure your project is selected in the projects dropdown.
Select the error from the issues list to to view the full details and context of this error.
Note that Sentry aggregates similar errors (events) into one Issue. If you trigger this error multiple times, you won't see more issues appear. Instead, you'll see the number of events for that issue increase.
On the Issue Details page, scroll down to the stack trace.
Notice that the stack trace is minified. JavaScript is typically minified to reduce to the size of the source code. This means you can't see the actual lines of code from your app in the stack trace.
With a little configuration, Sentry can unminify your code back to its readable form and display your source code in each stack frame. You'll set this up in the next section.
The interactive demo below walks through how to view error details in Sentry.
At this point, you've verified that Sentry is monitoring errors for your app. So you know there's an issue, but where do you go to fix it? In the next section, you'll learn how to Enable Readable Stack Traces in Your Errors so Sentry can show you exactly which line in which file is causing the issue.
Our documentation is open source and available on GitHub. Your contributions are welcome, whether fixing a typo (drat!) or suggesting an update ("yeah, this would be better").