Set Up User Feedback
Learn more about collecting user feedback when an event occurs. Sentry pairs the feedback with the original event, giving you additional insight into issues.
When a user experiences an error, Sentry provides the ability to collect additional feedback. You can collect feedback according to the method supported by the SDK.
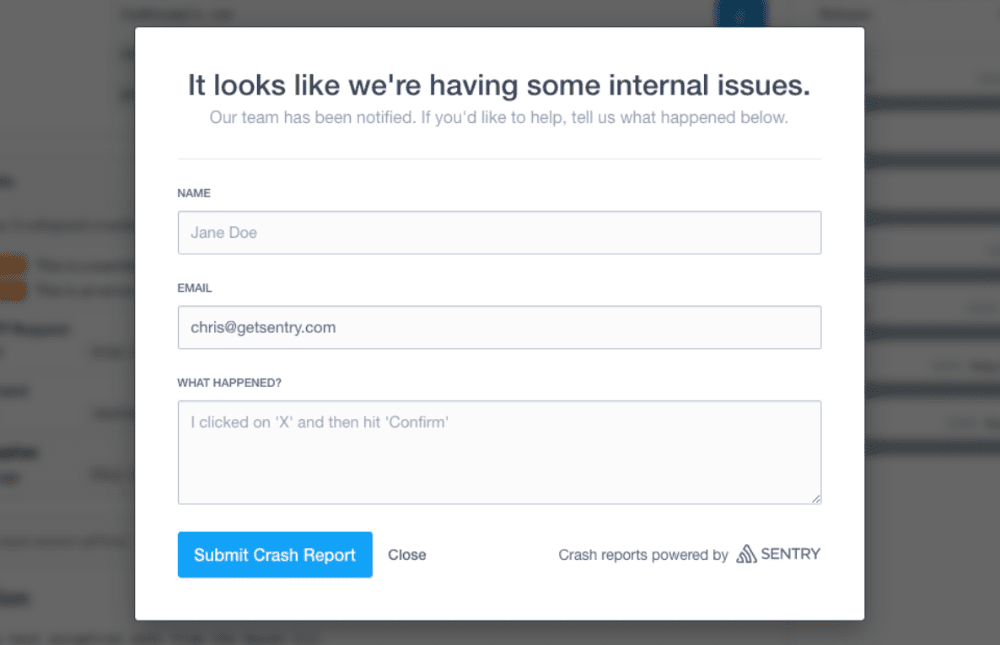
Our embeddable, JavaScript-based, Crash-Report modal is useful when you would typically render a plain error page (the classic 500.html) on your website.
To collect feedback, the Crash-Report modal requests and collects the user's name, email address, and a description of what occurred. When feedback is provided, Sentry pairs the feedback with the original event, giving you additional insights into issues.
The screenshot below provides an example of the Crash-Report modal, though yours may differ depending on your customization:
The modal authenticates with your public DSN, then passes in the Event ID that was generated on your backend.
Make sure you've got the JavaScript SDK available:
<script
src="https://browser.sentry-cdn.com/9.35.0/bundle.min.js"
integrity="sha384-m8d4IQ0EzcvNhfQwC3EdVl2Inzz7D0XEkJSdcJuuJZIeVu8TZGj4RyRlYQo4kowd"
crossorigin="anonymous"
></script>
Next, create resources/views/errors/500.blade.php, and embed the feedback code:
resources/views/errors/500.blade.php<div class="content">
<div class="title">Something went wrong.</div>
@if(app()->bound('sentry') && app('sentry')->getLastEventId())
<div class="subtitle">
Error ID: {{ app('sentry')->getLastEventId() }}
</div>
<script>
Sentry.init({ dsn: 'https://examplePublicKey@o0.ingest.sentry.io/0' });
Sentry.showReportDialog({
eventId: '{{ app('sentry')->getLastEventId() }}'
});
</script>
@endif
</div>
For Laravel 5 up to 5.4 there is some extra work needed. You need to open up App/Exceptions/Handler.php and extend the render method to make sure the 500 error is rendered as a view correctly, in 5.5+ this step is not required anymore.
app/Exceptions/Handler.php<?php
use Symfony\Component\HttpKernel\Exception\HttpException;
class Handler extends ExceptionHandler
{
public function report(Exception $exception)
{
if (app()->bound('sentry') && $this->shouldReport($exception)) {
app('sentry')->captureException($exception);
}
parent::report($exception);
}
// This method is ONLY needed for Laravel 5 up to 5.4.
// You can skip this method if you are using Laravel 5.5+.
public function render($request, Exception $exception)
{
// Convert all non-http exceptions to a proper 500 http exception
// if we don't do this exceptions are shown as a default template
// instead of our own view in resources/views/errors/500.blade.php
if ($this->shouldReport($exception) && !$this->isHttpException($exception) && !config('app.debug')) {
$exception = new HttpException(500, 'Whoops!');
}
return parent::render($request, $exception);
}
}
Our documentation is open source and available on GitHub. Your contributions are welcome, whether fixing a typo (drat!) or suggesting an update ("yeah, this would be better").