Set Up User Feedback
Learn more about collecting user feedback when an event occurs. Sentry pairs the feedback with the original event, giving you additional insight into issues.
When a user experiences an error, Sentry provides the ability to collect additional feedback. You can collect feedback according to the method supported by the SDK.
Our embeddable, JavaScript-based, Crash-Report modal is useful when you would typically render a plain error page (the classic 500.html) on your website.
To collect feedback, the Crash-Report modal requests and collects the user's name, email address, and a description of what occurred. When feedback is provided, Sentry pairs the feedback with the original event, giving you additional insights into issues.
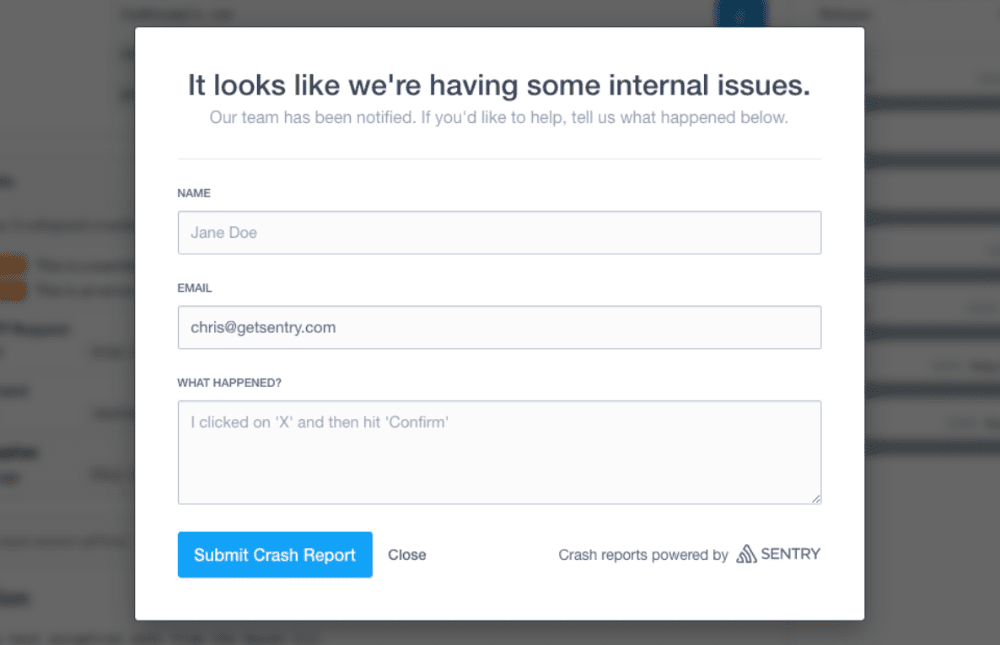
The screenshot below provides an example of the Crash-Report modal, though yours may differ depending on your customization:
The modal authenticates with your public DSN, then passes in the Event ID that was generated on your backend.
This function php returns the last eventId:
\Sentry\SentrySdk::getCurrentHub()->getLastEventId();
Make sure you've got the JavaScript SDK available:
<script
src="https://browser.sentry-cdn.com/9.35.0/bundle.min.js"
integrity="sha384-m8d4IQ0EzcvNhfQwC3EdVl2Inzz7D0XEkJSdcJuuJZIeVu8TZGj4RyRlYQo4kowd"
crossorigin="anonymous"
></script>
Depending on how you render your templates, the example would be in a simple php file:
<?php if (\Sentry\SentrySdk::getCurrentHub()->getLastEventId()) { ?>
<script>
Sentry.init({ dsn: "https://examplePublicKey@o0.ingest.sentry.io/0" });
Sentry.showReportDialog({
eventId:
"<?php echo \Sentry\SentrySdk::getCurrentHub()->getLastEventId(); ?>",
});
</script>
<?php } ?>
Our documentation is open source and available on GitHub. Your contributions are welcome, whether fixing a typo (drat!) or suggesting an update ("yeah, this would be better").