Loader Script
Learn about the Sentry JavaScript Loader Script
The Loader Script is the easiest way to initialize the Sentry SDK. The Loader Script also automatically keeps your Sentry SDK up to date and offers configuration for different Sentry features.
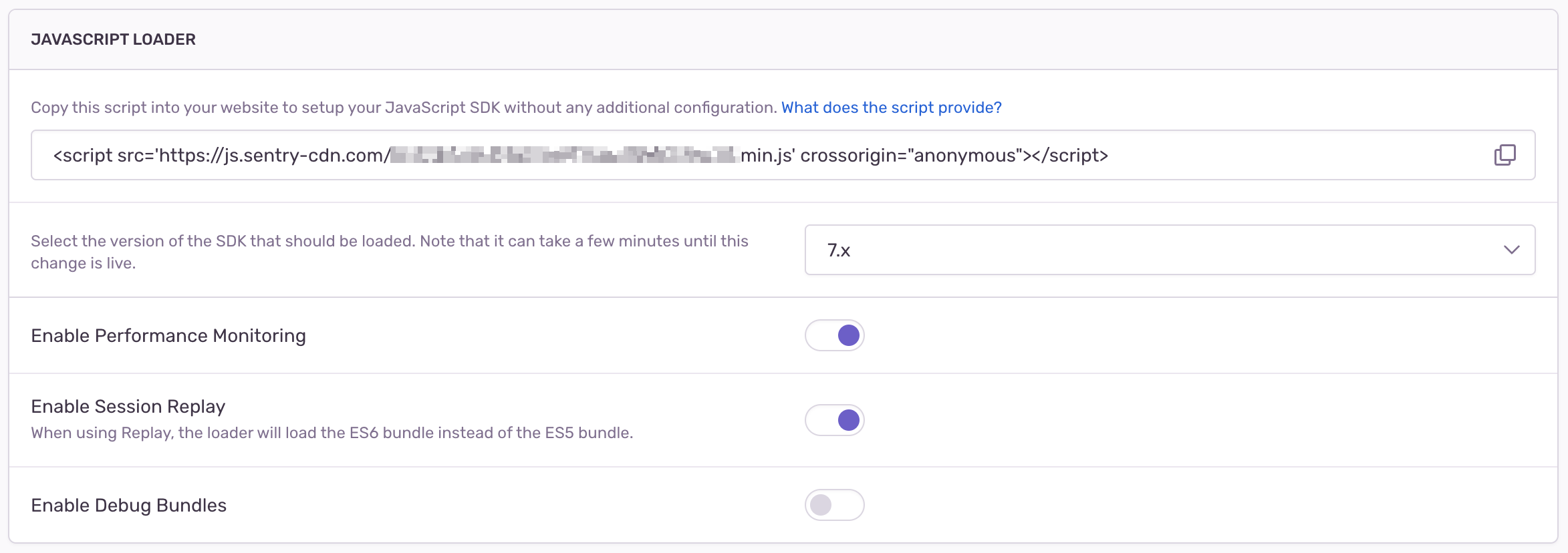
To use the loader, go in the Sentry UI to Settings > Projects > (select project) > Client Keys (DSN), and then press the "Configure" button. Copy the script tag from the "JavaScript Loader" section and include it as the first script on your page. By including it first, you allow it to catch and buffer events from any subsequent scripts, while still ensuring the full SDK doesn't load until after everything else has run.
<script
src="https://js.sentry-cdn.com/examplePublicKey.min.js"
crossorigin="anonymous"
></script>
By default, Tracing and Session Replay are disabled.
To have correct stack traces for minified asset files when using the Loader Script, you will have to either host your Source Maps publicly or upload them to Sentry.
The loader has a few configuration options:
- What version of the SDK to load
- Using Tracing
- Using Session Replay
- Showing debug logs
To configure the version, use the dropdown in the "JavaScript Loader" settings, directly beneath the script tag you copied earlier.
Note that because of caching, it can take a few minutes for version changes made here to take effect.
If you only use the Loader for errors, the loader won't load the full SDK until triggered by one of the following:
- an unhandled error
- an unhandled promise rejection
- a call to
Sentry.captureException - a call to
Sentry.captureMessage - a call to
Sentry.captureEvent
Once one of those occurs, the loader will buffer that event and immediately request the full SDK from our CDN. Any events that occur between that request being made and the completion of SDK initialization will also be buffered, and all buffered events will be sent to Sentry once the SDK is fully initialized.
Alternatively, you can set the loader to request the full SDK earlier: still as part of page load, but after all of the other JavaScript on the page has run. (In other words, in a subsequent event loop.) To do this, include data-lazy="no" in your script tag.
<script
src="https://js.sentry-cdn.com/examplePublicKey.min.js"
crossorigin="anonymous"
data-lazy="no"
></script>
Finally, if you want to control the timing yourself, you can call Sentry.forceLoad(). You can do this as early as immediately after the loader runs (which has the same effect as setting data-lazy="no") and as late as the first unhandled error, unhandled promise rejection, or call to Sentry.captureMessage or Sentry.captureEvent (which has the same effect as not calling it at all). Note that you can't delay loading past one of the aforementioned triggering events.
If Tracing and/or Session Replay is enabled, the SDK will immediately fetch and initialize the bundle to make sure it can capture transactions and/or replays once the page loads.
While the Loader Script will work out of the box without any configuration in your application, you can still configure the SDK according to your needs.
For Tracing, the SDK will be initialized with tracesSampleRate: 1 by default. This means that the SDK will capture all traces.
For Session Replay, the defaults are replaysSessionSampleRate: 0.1 and replaysOnErrorSampleRate: 1. This means Replays will be captured for 10% of all normal sessions and for all sessions with an error.
You can configure the release by adding the following to your page:
<script>
window.SENTRY_RELEASE = {
id: "...",
};
</script>
The loader script always includes a call to Sentry.init with a default configuration, including your DSN. If you want to configure your SDK beyond that, you can configure a custom init call by defining a window.sentryOnLoad function. Whatever is defined inside of this function will always be called first, before any other SDK method is called.
Be sure to define this function before you add the loader script, to ensure it can be called at the right time:
<script>
// Configure sentryOnLoad before adding the Loader Script
window.sentryOnLoad = function () {
Sentry.init({
// add custom config here
});
};
</script>
<script
src="https://js.sentry-cdn.com/examplePublicKey.min.js"
crossorigin="anonymous"
></script>
Inside of the window.sentryOnLoad function, you can configure a custom Sentry.init() call. You can configure your SDK exactly the way you would if you were using the CDN, with one difference: your Sentry.init() call doesn't need to include your DSN, since it's already been set. Inside of this function, the full Sentry SDK is guaranteed to be loaded & available.
<script>
// Configure sentryOnLoad before adding the Loader Script
window.sentryOnLoad = function () {
Sentry.init({
release: " ... ",
environment: " ... "
});
Sentry.setTag(...);
// etc.
};
</script>
By default, the loader will make sure you can call these functions directly on Sentry at any time, even if the SDK is not yet loaded:
Sentry.captureException()Sentry.captureMessage()Sentry.captureEvent()Sentry.addBreadcrumb()Sentry.withScope()Sentry.showReportDialog()
If you want to call any other method when using the Loader, you have to guard it with Sentry.onLoad(). Any callback given to onLoad() will be called either immediately (if the SDK is already loaded), or later once the SDK has been loaded:
<script>
window.sentryOnLoad = function () {
Sentry.init({
// ...
});
};
</script>
<script
src="https://js.sentry-cdn.com/examplePublicKey.min.js"
crossorigin="anonymous"
></script>
<script>
// Guard against window.Sentry not being available, e.g. due to Ad-blockers
window.Sentry &&
Sentry.onLoad(function () {
// Inside of this callback,
// we guarantee that `Sentry` is fully loaded and all APIs are available
const client = Sentry.getClient();
// do something custom here
});
</script>
When using the Loader Script with just errors, the script injects the SDK asynchronously. This means that only unhandled errors and unhandled promise rejections will be caught and buffered before the SDK is fully loaded. Specifically, capturing breadcrumb data will not be available until the SDK is fully loaded and initialized. To reduce the amount of time these features are unavailable, set data-lazy="no" or call forceLoad() as described above.
If you want to understand the inner workings of the loader itself, you can read the documented source code in all its glory over at the Sentry repository.
Because the loader script injects the actual SDK asynchronously to keep your pageload performance high, the SDK's tracing functionality is only available once the SDK is loaded and initialized. This means that if you e.g. have fetch calls right at the beginning of your application, they might not be traced. If this is a critical issue for you, you have two options to ensure that all your fetch calls are traced:
- Initialize the SDK in
window.sentryOnLoadas described in Custom Configuration. Then make yourfetchcall in theSentry.onloadcallback. - Use the CDN bundles instead of the Loader Script. This will ensure that the SDK is loaded synchronously, and that all your
fetchcalls are traced.
Please be aware that both of these options will add delay to your fetch calls or decrease your pageload performance. Ultimately, this is the trade-off between lazy and eagerly loading the Sentry SDK.
Sentry supports loading the JavaScript SDK from a CDN. Generally we suggest using our Loader instead. If you must use a CDN, see Available Bundles below.
To use Sentry for error and tracing, you can use the following bundle:
<script
src="https://browser.sentry-cdn.com/9.34.0/bundle.tracing.min.js"
integrity="sha384-cRQDJUZkpn4UvmWYrVsTWGTyulY9B4H5Tp2s75ZVjkIAuu1TIxzabF3TiyubOsQ8"
crossorigin="anonymous"
></script>
To use Sentry for error and tracing, as well as for Session Replay, you can use the following bundle:
<script
src="https://browser.sentry-cdn.com/9.34.0/bundle.tracing.replay.min.js"
integrity="sha384-gHcGsjf15+oILUd/CRoMCbLIjr/uvLY+dIT3+olcPVFtghwoWJjtIHCrDMaOkdbN"
crossorigin="anonymous"
></script>
To use Sentry for error monitoring, as well as for Session Replay, but not for tracing, you can use the following bundle:
<script
src="https://browser.sentry-cdn.com/9.34.0/bundle.replay.min.js"
integrity="sha384-lZ1G75zByMnlFeZydgHd7zf/yOUL0qCVrb20JP6GNSPaSDKnRCOcJp1V1WExXX4b"
crossorigin="anonymous"
></script>
If you only use Sentry for error monitoring, and don't need performance tracing or replay functionality, you can use the following bundle:
<script
src="https://browser.sentry-cdn.com/9.34.0/bundle.min.js"
integrity="sha384-53P6MMkVn0DDaKYIzeUJsL4myy0ml1QVsErYuIdCyys2xCGn9wplX9qhVMmqnl/B"
crossorigin="anonymous"
></script>
Once you've included the Sentry SDK bundle in your page, you can use Sentry in your own bundle:
Sentry.init({
dsn: "https://examplePublicKey@o0.ingest.sentry.io/0",
// this assumes your build process replaces `process.env.npm_package_version` with a value
release: "my-project-name@" + process.env.npm_package_version,
integrations: [
// If you use a bundle with tracing enabled, add the BrowserTracing integration
Sentry.browserTracingIntegration(),
// If you use a bundle with session replay enabled, add the Replay integration
Sentry.replayIntegration(),
],
// We recommend adjusting this value in production, or using tracesSampler
// for finer control
tracesSampleRate: 1.0,
// Set `tracePropagationTargets` to control for which URLs distributed tracing should be enabled
tracePropagationTargets: ["localhost", /^https:\/\/yourserver\.io\/api/],
});
Our CDN hosts a variety of bundles:
@sentry/browserwith error monitoring only (namedbundle.<modifiers>.js)@sentry/browserwith error and tracing (namedbundle.tracing.<modifiers>.js)@sentry/browserwith error and session replay (namedbundle.replay.<modifiers>.js)@sentry/browserwith error, tracing and session replay (namedbundle.tracing.replay.<modifiers>.js)- each of the integrations in
@sentry/integrations(named<integration-name>.<modifiers>.js)
Each bundle is offered in both ES6 and ES5 versions. Since v7 of the SDK, the bundles are ES6 by default. To use the ES5 bundle, add the .es5 modifier.
Each version has three bundle varieties:
- minified (
.min) - unminified (no
.min), includes debug logging - minified with debug logging (
.debug.min)
Bundles that include debug logging output more detailed log messages, which can be helpful for debugging problems. Make sure to enable debug to see debug messages in the console. Unminified and debug logging bundles have a greater bundle size than minified ones.
For example:
bundle.jsis@sentry/browser, compiled to ES6 but not minified, with debug logging included (as it is for all unminified bundles)rewriteframes.es5.min.jsis theRewriteFramesintegration, compiled to ES5 and minified, with no debug loggingbundle.tracing.es5.debug.min.jsis@sentry/browserwith tracing enabled, compiled to ES5 and minified, with debug logging included
| File | Integrity Checksum |
|---|---|
| browserprofiling.debug.min.js | sha384-vBXjVkP8BnqXJ15JPqKJGRAw4PjdmOZKikvl6uGYkIPnhHOYaHypYzEGEetVKJvi |
| browserprofiling.js | sha384-hdhlUOMH1kEktGxGFX5gL8fmxjAVxv7zDTvRuIz997dBshiRxnPcBsg4cUiji8dH |
| browserprofiling.min.js | sha384-dl+gEm6NjaU36vgGR7I//RkEfXfhkDe6c+bxZ73F/R4A+HjY9gwspNTfwcHvFPJX |
| bundle.debug.min.js | sha384-Lumepz/3+gx4o2kpi6C62FUjurhF8zMQd8/zBNl2Ngp7YVcM6mRErdWqcM/WRDrm |
| bundle.feedback.debug.min.js | sha384-pKHfOCBz88/0Pny96TZ1rTts6Zo6ouafm1Jru/dOyk7B7i8uHEgHZkUbnwGhrQ/o |
| bundle.feedback.js | sha384-p432eT6JMJUwl8OaK4vCb0m9Gl55nqBWg7xi7kHFUFLXJ4Nr4grYf8/xUFZOk7FY |
| bundle.feedback.min.js | sha384-T1GhPWSRWBr3QWd73fq3w0FRZ6HCelebgF9Uc6D+AV5LKecCxP3cXp3I752rdWc7 |
| bundle.js | sha384-cLZJg4fNL/vB8kEthtdbUe4UvZBMeO/Dzi7r0CK1kYybGktzKyHO4V/XGFX4gS6Z |
| bundle.min.js | sha384-Nsl+x6n/8gxEMgxtGnCr6MAQY1WHuggzMZH5qzy9sqQSlnn7AnqMEM13DNLI5fI5 |
| bundle.replay.debug.min.js | sha384-xaaT8CyvgilA/1J9FTILihQNRKZQqiy7mIoVfJpkkJ39CZhYt85Q4lUTqyu21aiN |
| bundle.replay.js | sha384-hLZz3IVU4Jwxj8NMIW3kGrge6ogzHPeXviBi17GppdvglaC3cRRMrp12JGnJ9ZOt |
| bundle.replay.min.js | sha384-hARc19gKtW6/DkRBx8nRWsnC83nP0vF6q267ZuvHZB+UAdKLpD3l057V9af+O2Bz |
| bundle.tracing.debug.min.js | sha384-Bhoa+/pwu3dC5t928DsFPGaMbVW1fdTyongALAw+5mK0T5HhcWQmxgkraRhUA6gX |
| bundle.tracing.js | sha384-2NkuofZdrDAa3J1t8H7ABNnNxbyeFwQE5Idolr5FK7zi+j0L+hkcvp1uqnNp1y97 |
| bundle.tracing.min.js | sha384-vPGfHO2rglGfudVAgSpUXrBsuOoM3KSL1fu/kOcRVWiUsRbulWmmd/eB+976nz1/ |
| bundle.tracing.replay.debug.min.js | sha384-SXWz61oMb1ONvZTil3OWMWka0BWphEnZhRX771ovzsXQlOPrKbXbPpbZjcEdGkb7 |
| bundle.tracing.replay.feedback.debug.min.js | sha384-nEi484X4Qpz5pp6OiuwcfahkjRypfz/CveYOjxRVN4Ri85HBIOr/X7CGaWqQnVfN |
| bundle.tracing.replay.feedback.js | sha384-FlpPx8cyeOvTv2UGW/3966s47QE+bYzMuHfmrkqhSVV0JBhAF4B5mLhpEGnVgeuk |
| bundle.tracing.replay.feedback.min.js | sha384-Pe41llaXfNg82Pkv5LMIFFis6s9XOSxijOH52r55t4AU9mzbm6ZzQ/I0Syp8hkk9 |
| bundle.tracing.replay.js | sha384-HCkoorXZl9zuk6V6AE+yP1tkSGKY1IddwLM76Btt0pruAh0SCiyocc26cceeIFiL |
| bundle.tracing.replay.min.js | sha384-/uSled5IrFvXEbanEYeMMH00ok2/8jhwrvN6MMyq+vg1Mw14uknN3IW6k0NGN34t |
| captureconsole.debug.min.js | sha384-EmAl1hwMEqF95R18DIJSWFPAErO2usL+7K84IA0OwLSZ4Z0aUErW2vU2Ox69TKTk |
| captureconsole.js | sha384-5HT0Qfyo9goFu4GYqdT50QK1uV5dYN7kw7UOPnPMlH9fdmGy57qLRdeLRH6Lb6CW |
| captureconsole.min.js | sha384-HXKeAcG+gs8UHPbxTRB5iLqmXgajUKFb58WpOUP3z8YFm1uFy5vT1rHDzDkP371I |
| contextlines.debug.min.js | sha384-S95j7rpluTHGhiQoN/HlXsKFoAcit6fut7AKxlaHKFR7+RhgvTEbO58SzzerDxT0 |
| contextlines.js | sha384-Okw8dDiiUBt6lOsc8aywPZnnBMEWjLBXV0Csy1Bv2qYYezV3Gk+Ld9UIknQD5y7F |
| contextlines.min.js | sha384-FVSzUg786Q19WHFAZshCEoCuz7M32npYx4napJgh7pFq30172ozAdvjZjDRd7r1P |
| dedupe.debug.min.js | sha384-L+fKYVl8+HCnDmgTwMCe+CaaHdmSaE3QX1UM7AgbYrMCRTDjMcHyng2w7p4CDlts |
| dedupe.js | sha384-ZCesQuLxTDzEciHWCYQo2pTXgUUgk/nqMzNGYnpaFfEl1BUyE05IGu5Cz9CiIYhy |
| dedupe.min.js | sha384-n7WSL1kDbPSBYTPLLOo/J1PXxMiIbMKO9krI9IkdgtQVZVbQRAVlqYlDNhB8LIma |
| extraerrordata.debug.min.js | sha384-VXuarZKGM2f4fxMRX0NSb/JEvp+nN58bBAgbFEascDUURRMQsoZRjwPevvRYwTJP |
| extraerrordata.js | sha384-EZzFyfeYLvXxx0TiCkYuWBlazR9DrN8PUPupmI5YIyPOcfDU2pCs3jfYoknTM4y+ |
| extraerrordata.min.js | sha384-Y/jZJ8L6VGp2CGT+Dh51/g8m44qf2UltN2N4jtoR2uey9l4VkqiLDnjqJkg2BBzw |
| feedback-modal.debug.min.js | sha384-wFIgUimch9LDz+fXZTzd6V8szpVKj2KIBiHkUyX1zXfclWibgnlrCWUT0sfgMH5f |
| feedback-modal.js | sha384-nxcsFiJ9sKjrBgdyGTxzyXhKMPVu3zWpuR5f86bxxAt+8ElO8cqCkZucSS/cVf7S |
| feedback-modal.min.js | sha384-qdvQYr7VkcYuNTA90cMVwrZu8H0daYOEh2cSwSAgnRGzsr0J9NwprnThI2B42S03 |
| feedback-screenshot.debug.min.js | sha384-chfLTlDqEMT9wXPD8CPw58e0o8F14Wl3LUpzfDMKKapeex6ruRO2/hJI+yFY11rW |
| feedback-screenshot.js | sha384-C+qbRJL0d8IZrD2AUmuJpGjgfcrhOpA3e/IDBLaj3mCaAuQ/IhA7gEHKrNTHk7cB |
| feedback-screenshot.min.js | sha384-USHHtQ0YEYFudzOpxDfHrNuD3TWUrd+mXOhSvFk882jSmBhpId3eeIHAtYefxCgj |
| feedback.debug.min.js | sha384-ymcp3pfNWXVLLB4hRqqV2wMMDwfvAQQLRtMoSZSe4HeYIFtwZUqAdxPk4r4dqLXn |
| feedback.js | sha384-onZzM+lzs0vV0V4wkCPs0O5ArPQ5tUPa5L+3BMkHbO5K3eKV0dWshjX0ncVTlTuk |
| feedback.min.js | sha384-uX/uLDF8E0fDIzIRqATp1LFuyJqatE2IEHSSnbPBWsE0vnDoGcZ5f+mEi5QkZfQ+ |
| graphqlclient.debug.min.js | sha384-NImf6WxLo2+GIxiHUrLrg4oRXj3UY5rYHvx9RhePotzToapFjCrso2Bx9JuHe0CQ |
| graphqlclient.js | sha384-BpXmFBiKfxl6ELISwjIPST+p/DULYHe3zFe/UHrtdzQ3FX9jfsZyhOPYMR2EnoVE |
| graphqlclient.min.js | sha384-j3Kokvrtbm61OsET++ehZlHWJIQ9IaQ9/GQioRtI4NPTaHU/rwrC/fCa3Nd39Ux1 |
| httpclient.debug.min.js | sha384-xiIrOFSE03wLRSoUjmjo2RtYr2a1XgGBTjldKkyfG6TsHaO8y2g/A5RfBvi4Y8K3 |
| httpclient.js | sha384-veMhB+DIMnjzmtsXyCXm3utkVZDhobWei3H4qkXAoZ5W3q29O4G7fIZJMRptS6Hs |
| httpclient.min.js | sha384-kmqm7LnfXUf1w3IdIVrrDM/h2hdadpR4GnOW7xyQOOjn1BLl/bjxVKPnDXSTPQ7D |
| modulemetadata.debug.min.js | sha384-HahwwkndLlpK9lLVU5abbICgnM3ejYhooeKVNKZEthbt6kfVbBWGwcmBkqzoVMrw |
| modulemetadata.js | sha384-jmUWVruLF/i1QBEt1nRzJNDlY38oDKJAgDC3NAJtO2u8/+SiwPmSRVh/7wi4NwS/ |
| modulemetadata.min.js | sha384-LAdGCeshDdPfv3ky9AYEKy6Xw5sMnljw2tW8JMSrfx/JIG+pTbv2MICku5MgN7mj |
| multiplexedtransport.debug.min.js | sha384-dcicKHdyqyyAfUEUcw/qqbHYLm49+D/WjG2wx/7ok2nAbbY72g/OFbZlc0yyHZtA |
| multiplexedtransport.js | sha384-Lir3JVOHVVk9liD47W7v/RxiU3ZSMNV1dToBmTcBJPBtJPe38Xp8XiPU4rFpm6qo |
| multiplexedtransport.min.js | sha384-tyOnVMHO4IW/4MVaql3dnhOE2HGRQ/bNHSPQC+Tcr9zoc3DeXepAU0EWokCFTQYq |
| replay-canvas.debug.min.js | sha384-qP3/Tj/ePutNG6tVbcbxKe6NYFdaMUOV3aJqeCkSk59EptGTygY8oOE1tYLowTIq |
| replay-canvas.js | sha384-ncJUDuhC91PhKVvaVQTDFAtl9svBtGFIuDpdc4zf34Ux04A0CziV40Wj5JSQUYGv |
| replay-canvas.min.js | sha384-3kVI1BFaW+xgDWUtm8QSOoNkquvUIqU8RDXPWLbfecVo34jDoeY6cA6uL9YDhZjL |
| replay.debug.min.js | sha384-ExBm8RRo/s/HBnamFM8NjYtWk2OQskvj9XF/k8WOQjwt2FGoFbJ2PtdrRiToEolp |
| replay.js | sha384-IPjBKMA3oOo6vOLu0oOEwrb7J6TbclciblQd3j2jolSAzCSPOmgq3lvyDwJJ8twd |
| replay.min.js | sha384-9skZhdlyawVqc3Zr70QLdYMYdO6VmB06DbUfD7jgLdWG7OGL1HA+v9nlKjzaSU6I |
| reportingobserver.debug.min.js | sha384-ogq7ENtrb78JfPiAZnA7zbpuf2yhUZt7ATZ8I/ywJ3gYrp/YbKmlEL5R1MAiS98D |
| reportingobserver.js | sha384-UnqSfJNt4Od3DyNPBzIo4DTDnxHjv4QZ5ToBWR5fi8jKA7qGrViVRc1yFA7940gQ |
| reportingobserver.min.js | sha384-OF/a9mKB+ofQmPijyurV/TJI/iRgh/mYdFyHNCB3h4VSlA/GE+/uibttUxpVjIJF |
| rewriteframes.debug.min.js | sha384-u3fRAzlHs5N9QoNWRwzemLQ3EPHd21eOJ/BFLPYPX/fKqQRETkKBtqb+Ym+1xIzB |
| rewriteframes.js | sha384-naRtAHLUklUs8CNm4eohrmeexWutcIlQEKgY9juWZdEEgSHW+Y0v2mitMtdbCi6I |
| rewriteframes.min.js | sha384-3+Wlx+syuJP5y95oXA5362UTJd2w5UcajMLmYtslkpC0j0yCsXaAoc7wIhKlIBhl |
| spotlight.debug.min.js | sha384-PvNJRSs4TxQJECBgvhaH44Am0KUuzbLDcfx+FSXzTTzk0GKKKn8E9gXBLYOfFW8f |
| spotlight.js | sha384-mbdp89w/Bb82SA58h5WvJj2UrNuJC5SxBYCVR2cT815i1eH+DWMUDFqlUAtYTMi+ |
| spotlight.min.js | sha384-8tZNPvUeQDoklEU/rexKK4q5bJOdrhFYj30ImJGMz0v52sFkkRFmt6N+RoSkXRaW |
To find the integrity hashes for older SDK versions, you can view our SDK release registry for the Browser SDK here.
If you use the defer script attribute, we strongly recommend that you place the script tag for the browser SDK first and mark all of your other scripts with defer (but not async). This will guarantee that that the Sentry SDK is executed before any of the others.
Without doing this you will find that it's possible for errors to occur before Sentry is loaded, which means you'll be flying blind to those issues.
If you have a Content Security Policy (CSP) set up on your site, you will need to add the script-src of wherever you're loading the SDK from, and the origin of your DSN. For example:
script-src: https://browser.sentry-cdn.com https://js.sentry-cdn.comconnect-src: *.sentry.io
Our documentation is open source and available on GitHub. Your contributions are welcome, whether fixing a typo (drat!) or suggesting an update ("yeah, this would be better").