Loader Script
The Loader Script is the easiest way to initialize the Sentry SDK. The Loader Script also automatically keeps your Sentry SDK up to date and offers configuration for different Sentry features.
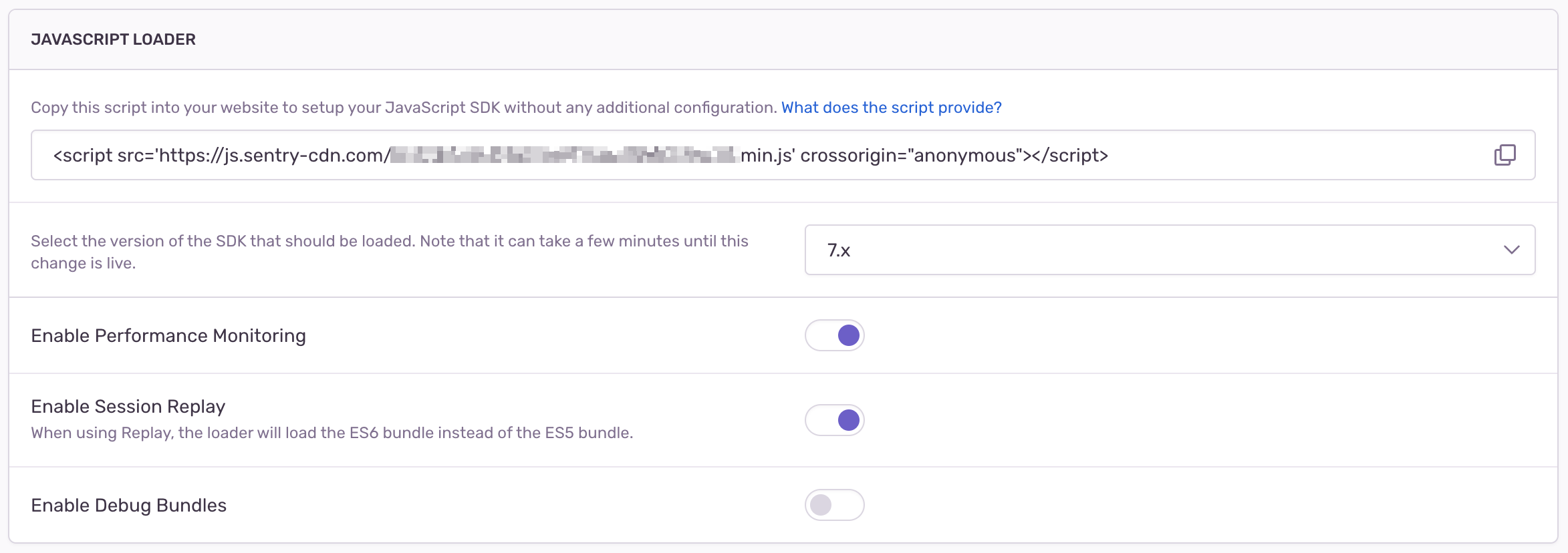
To use the loader, go in the Sentry UI to Settings > Projects > (select project) > Client Keys (DSN), and then press the "Configure" button. Copy the script tag from the "JavaScript Loader" section and include it as the first script on your page. By including it first, you allow it to catch and buffer events from any subsequent scripts, while still ensuring the full SDK doesn't load until after everything else has run.
<script
src="https://js.sentry-cdn.com/examplePublicKey.min.js"
crossorigin="anonymous"
></script>
By default, Performance Monitoring and Session Replay are enabled.
To have correct stack traces for minified asset files when using the Loader Script, you will have to either host your Source Maps publicly or upload them to Sentry.
The loader has a few configuration options:
- What version of the SDK to load
- Using Performance Monitoring
- Using Session Replay
- Showing debug logs
To configure the version, use the dropdown in the "JavaScript Loader" settings, directly beneath the script tag you copied earlier.
Note that because of caching, it can take a few minutes for version changes made here to take effect.
If you only use the Loader for errors, the loader won't load the full SDK until triggered by one of the following:
- an unhandled error
- an unhandled promise rejection
- a call to
Sentry.captureException - a call to
Sentry.captureMessage - a call to
Sentry.captureEvent
Once one of those occurs, the loader will buffer that event and immediately request the full SDK from our CDN. Any events that occur between that request being made and the completion of SDK initialization will also be buffered, and all buffered events will be sent to Sentry once the SDK is fully initialized.
Alternatively, you can set the loader to request the full SDK earlier: still as part of page load, but after all of the other JavaScript on the page has run. (In other words, in a subsequent event loop.) To do this, include data-lazy="no" in your script tag.
<script
src="https://js.sentry-cdn.com/examplePublicKey.min.js"
crossorigin="anonymous"
data-lazy="no"
></script>
Finally, if you want to control the timing yourself, you can call Sentry.forceLoad(). You can do this as early as immediately after the loader runs (which has the same effect as setting data-lazy="no") and as late as the first unhandled error, unhandled promise rejection, or call to Sentry.captureMessage or Sentry.captureEvent (which has the same effect as not calling it at all). Note that you can't delay loading past one of the aforementioned triggering events.
If Performance Monitoring and/or Session Replay is enabled, the SDK will immediately fetch and initialize the bundle to make sure it can capture transactions and/or replays once the page loads.
While the Loader Script will work out of the box without any configuration in your application, you can still configure the SDK according to your needs.
For Performance Monitoring, the SDK will be initialized with tracesSampleRate: 1 by default. This means that the SDK will capture all traces.
For Session Replay, the defaults are replaysSessionSampleRate: 0.1 and replaysOnErrorSampleRate: 1. This means Replays will be captured for 10% of all normal sessions and for all sessions with an error.
You can configure the release by adding the following to your page:
<script>
window.SENTRY_RELEASE = {
id: "...",
};
</script>
The loader script always includes a call to Sentry.init with a default configuration, including your DSN. If you want to configure your SDK beyond that, you can configure a custom init call by defining a window.sentryOnLoad function. Whatever is defined inside of this function will always be called first, before any other SDK method is called.
Be sure to define this function before you add the loader script, to ensure it can be called at the right time:
<script>
// Configure sentryOnLoad before adding the Loader Script
window.sentryOnLoad = function () {
Sentry.init({
// add custom config here
});
};
</script>
<script
src="https://js.sentry-cdn.com/examplePublicKey.min.js"
crossorigin="anonymous"
></script>
Inside of the window.sentryOnLoad function, you can configure a custom Sentry.init() call. You can configure your SDK exactly the way you would if you were using the CDN, with one difference: your Sentry.init() call doesn't need to include your DSN, since it's already been set. Inside of this function, the full Sentry SDK is guaranteed to be loaded & available.
<script>
// Configure sentryOnLoad before adding the Loader Script
window.sentryOnLoad = function () {
Sentry.init({
release: " ... ",
environment: " ... "
});
Sentry.setTag(...);
// etc.
};
</script>
By default, the loader will make sure you can call these functions directly on Sentry at any time, even if the SDK is not yet loaded:
Sentry.captureException()Sentry.captureMessage()Sentry.captureEvent()Sentry.addBreadcrumb()Sentry.withScope()Sentry.showReportDialog()
If you want to call any other method when using the Loader, you have to guard it with Sentry.onLoad(). Any callback given to onLoad() will be called either immediately (if the SDK is already loaded), or later once the SDK has been loaded:
// Guard against window.Sentry not being available, e.g. due to Ad-blockers
window.Sentry &&
Sentry.onLoad(function () {
// Inside of this callback,
// we guarantee that `Sentry` is fully loaded and all APIs are available
const client = Sentry.getClient();
// do something custom here
});
When using the Loader Script with just errors, the script injects the SDK asynchronously. This means that only unhandled errors and unhandled promise rejections will be caught and buffered before the SDK is fully loaded. Specifically, capturing breadcrumb data will not be available until the SDK is fully loaded and initialized. To reduce the amount of time these features are unavailable, set data-lazy="no" or call forceLoad() as described above.
If you want to understand the inner workings of the loader itself, you can read the documented source code in all its glory over at the Sentry repository.
Sentry supports loading the JavaScript SDK from a CDN. Generally we suggest using our Loader instead. If you must use a CDN, see Available Bundles below.
To use Sentry for error and performance monitoring, you can use the following bundle:
<script
src="https://browser.sentry-cdn.com/7.112.2/bundle.tracing.min.js"
integrity="sha384-Kl6Y90+qOGXFISnB2uX+f/+fgueW0VdsRWpEh9wXsTacad+zDLgOWNjgiqsgYO5i"
crossorigin="anonymous"
></script>
To use Sentry for error and performance monitoring, as well as for Session Replay, you can use the following bundle:
<script
src="https://browser.sentry-cdn.com/7.112.2/bundle.tracing.replay.min.js"
integrity="sha384-+HZy5t257oKTk2yEzTRP7BHVyZzZP3vssSktpR8GbtmuiuSMBW6puOJ4Ca355PSB"
crossorigin="anonymous"
></script>
To use Sentry for error monitoring, as well as for Session Replay, but not for performance monitoring, you can use the following bundle:
<script
src="https://browser.sentry-cdn.com/7.112.2/bundle.replay.min.js"
integrity="sha384-IV93qdRvqyVncHODJQxz+Di9OKdFCX/z8la04QIzv6MVho1njXng+wkHTTzoQF9+"
crossorigin="anonymous"
></script>
If you only use Sentry for error monitoring, and don't need performance tracing or replay functionality, you can use the following bundle:
<script
src="https://browser.sentry-cdn.com/7.112.2/bundle.min.js"
integrity="sha384-GYBfUSSXr8sZhL4vR5sbenAmxj0Qh7vhSCMf1M4z4etvo3x0yUEOI3k5sFuEcJvX"
crossorigin="anonymous"
></script>
Once you've included the Sentry SDK bundle in your page, you can use Sentry in your own bundle:
Sentry.init({
dsn: "https://examplePublicKey@o0.ingest.sentry.io/0",
// this assumes your build process replaces `process.env.npm_package_version` with a value
release: "my-project-name@" + process.env.npm_package_version,
integrations: [
// If you use a bundle with performance monitoring enabled, add the BrowserTracing integration
Sentry.browserTracingIntegration(),
// If you use a bundle with session replay enabled, add the Replay integration
Sentry.replayIntegration(),
],
// We recommend adjusting this value in production, or using tracesSampler
// for finer control
tracesSampleRate: 1.0,
// Set `tracePropagationTargets` to control for which URLs distributed tracing should be enabled
tracePropagationTargets: ["localhost", /^https:\/\/yourserver\.io\/api/],
});
Our CDN hosts a variety of bundles:
@sentry/browserwith error monitoring only (namedbundle.<modifiers>.js)@sentry/browserwith error and performance monitoring (namedbundle.tracing.<modifiers>.js)@sentry/browserwith error and session replay (namedbundle.replay.<modifiers>.js)@sentry/browserwith error, performance monitoring and session replay (namedbundle.tracing.replay.<modifiers>.js)- each of the integrations in
@sentry/integrations(named<integration-name>.<modifiers>.js)
Each bundle is offered in both ES6 and ES5 versions. Since v7 of the SDK, the bundles are ES6 by default. To use the ES5 bundle, add the .es5 modifier.
Each version has three bundle varieties:
- minified (
.min) - unminified (no
.min), includes debug logging - minified with debug logging (
.debug.min)
Bundles that include debug logging output more detailed log messages, which can be helpful for debugging problems. Make sure to enable debug to see debug messages in the console. Unminified and debug logging bundles have a greater bundle size than minified ones.
For example:
bundle.jsis@sentry/browser, compiled to ES6 but not minified, with debug logging included (as it is for all unminified bundles)rewriteframes.es5.min.jsis theRewriteFramesintegration, compiled to ES5 and minified, with no debug loggingbundle.tracing.es5.debug.min.jsis@sentry/browserwith performance monitoring enabled, compiled to ES5 and minified, with debug logging included
| File | Integrity Checksum |
|---|---|
| bundle.debug.min.js | sha384-OfsBIUfLut9OKt3QrayvHq9NpLvmaQh+pk6Ybw8ts2SrXRR/a/R0TPevtq/Xk1E7 |
| bundle.es5.debug.min.js | sha384-cQkc9ej5f5EH3eP2CFj4meRxCFHmC57363jWcQQNpWnUZcLmEh0PFwM8WL6vnWvx |
| bundle.es5.js | sha384-pG4SH+8x5DkbiHtc0PGDyAXcE0RzY2o2I7En9fhjSN0dWWMtU94jwtmlRRTYx79l |
| bundle.es5.min.js | sha384-at5r7CVTX2SXpW8dbglNthel9s+Eb/wKt2QpARZ3a5YvmJBTTXgSIUDnGoo437hq |
| bundle.feedback.debug.min.js | sha384-nQ1nwfQS+lnAXkF1rhY3TbkNcKBAnWAOog2uEKW7DDVd37Hpg6g+JyRu5Gv1/kyc |
| bundle.feedback.js | sha384-XSFk1PRIe7oAViKZsz6vsP6u6qMri0HZzNVEaReKcTGa/Bj5gSgvKMs1chsmVHzm |
| bundle.feedback.min.js | sha384-wVgZBx1KvEVrC98gHxH32ir6W/12D/7nDCmmxkpMJLj54GQ6ki2SWvytozx20lHf |
| bundle.js | sha384-/bTaZ/VcE7hvqnbgtwpMG7PonIRH75z3tDf7+4/xoeH7BDqM6S68cA0Fxt71hOA6 |
| bundle.min.js | sha384-GYBfUSSXr8sZhL4vR5sbenAmxj0Qh7vhSCMf1M4z4etvo3x0yUEOI3k5sFuEcJvX |
| bundle.replay.debug.min.js | sha384-xJPBsbGvlO/yUJZtHqpgxUwbo55bDE2/RVQM+hL1Aodh58ce5MbauuH3o/bzQTZW |
| bundle.replay.js | sha384-yhzFIftR5L87h+xeoiGnj/aiR9omPN8Ngg0ckVpKmZha1urGeyJO4zgB5Jbe8UH5 |
| bundle.replay.min.js | sha384-IV93qdRvqyVncHODJQxz+Di9OKdFCX/z8la04QIzv6MVho1njXng+wkHTTzoQF9+ |
| bundle.tracing.debug.min.js | sha384-I190BTbYzqHy9JIBMpJ2v9WW39JYu7jweCincBYTQJHkl6WrtTkXIJ2jJ06yrHhd |
| bundle.tracing.es5.debug.min.js | sha384-osO1nvkRnEAB4ZbhicpTmNPgaWvpI0qvAnSUSPA8LDLcRNwsT5UEV05rYoeAmfjC |
| bundle.tracing.es5.js | sha384-kYk8z2qBdKmsB1b+2rDM9CMd5xafwvXZRa6NWgc80+6hS/nQ7EOgvxU5bj4g3XA6 |
| bundle.tracing.es5.min.js | sha384-mQ3J7naeCIesGEpJoFiHPkS/lbsN2gr7UvxrVCHazO31IudAlpLGwOmNck1hxDVl |
| bundle.tracing.js | sha384-kpIAW0WiIoA1nts2imehwsRYNum67k0s0XhHFuewT6RjlyGWBr6dwYG/ErvHaRc4 |
| bundle.tracing.min.js | sha384-Kl6Y90+qOGXFISnB2uX+f/+fgueW0VdsRWpEh9wXsTacad+zDLgOWNjgiqsgYO5i |
| bundle.tracing.replay.debug.min.js | sha384-wGy81ATljOhX8jqJ07YpGacm3AdVe8K4JLIk0E8dhKri6a6ti591cvKhOiTCJDxK |
| bundle.tracing.replay.feedback.debug.min.js | sha384-WhGItp5pH0jgBCg0zlqVWXBZfZRK8aeWzLI9oq3OW/7uU/Pellc0r63/7dHCf9ym |
| bundle.tracing.replay.feedback.js | sha384-uXzEVGYaT161kcSVZ1XgKmw9ji95erv5EjWbmGvzLTPcxOZzoK8I2cmbE1nQJG9a |
| bundle.tracing.replay.feedback.min.js | sha384-bsFANVtznzKnZZyi+25DoLXd4y2pCP44/MPHJL88pDTkZjci9CpYhw1+4NTPjAEx |
| bundle.tracing.replay.js | sha384-60o2H55yrlyAsaNBTjdxJ5e7WgUo4+CFkElcLOGD5BcoUqhszOVWrrn07yRI6wmy |
| bundle.tracing.replay.min.js | sha384-+HZy5t257oKTk2yEzTRP7BHVyZzZP3vssSktpR8GbtmuiuSMBW6puOJ4Ca355PSB |
| captureconsole.debug.min.js | sha384-WNqjVgVNSJuqkiHm5pV5ddUQmDvGnabJrpFH1PP+s4xv0Ar4qv9wX9Aen7vTiLnN |
| captureconsole.es5.debug.min.js | sha384-qjVkS3B1urTHsK5pHShXxH2ZF75w5I5+HFIrQXReDp1B2rJkiB3Z8BzpmLANJoOQ |
| captureconsole.es5.js | sha384-4XMwnmwMXYeoHZIU/ecL8p7gywL7SGmwsSFs5njFmk0z+Qh2oNS492GPmqtpUL5L |
| captureconsole.es5.min.js | sha384-oH1lPaIq+PS1nk0Jf0VoUTRowVLXOp89c7c8Oky1HOZhsgxx6N1M4+QDn7AVBJBl |
| captureconsole.js | sha384-CIrmut1CHCP/l98qCfy+iSnLM6UFmTrXOCWESARazQqrwIa+Og6qprQE0Bq7ngKe |
| captureconsole.min.js | sha384-VgUCZ/UThTuCjterVVByiatlC86IEqvsvdaN6Lw8qBTkDewd+tpl/sqaxpBPpNxS |
| contextlines.debug.min.js | sha384-i6Ma7B/sWaOu9tgVOTuRNDmbxsOW8D4T/GGNUrTvVb8W0oKoQ5CgsWOyelvNHtOV |
| contextlines.es5.debug.min.js | sha384-cSWWS0u/RSaqIOdG3pDXd0uBlLtd9TMjiIKWyqwI0bhS494OeeJY1YJ8CppYfcVr |
| contextlines.es5.js | sha384-xInAweflC0yaSozs7rGpPALVaCirMD/9jl7tj56oIebPda3GdcnKcBsgJfAlIFgO |
| contextlines.es5.min.js | sha384-9rv7uFo55HpXTW41xZs3aplqg0xXAL6AZl2uxBawP8QyjHmpMXds2RSGGXF3JW6O |
| contextlines.js | sha384-Fn1JWM/3P/ctekcqMwXLotJasfHFw0+0r1FMkWIZgZuoAGyDc1YzXtpEVdnoZGve |
| contextlines.min.js | sha384-lCJPiIlr6ZQ0VJT1f6vnZJFUh0L/I/CNHGhkjlDvxJJpAQXqx/smoSMUVUfxrlpe |
| debug-build.debug.min.js | sha384-VNuFb2m6GyUT2YO3T9eIWnS2/3D347WvFGzFog9Prnh7DDvWMXWuC4sBSSUtMyao |
| debug-build.es5.debug.min.js | sha384-ITKkiZMMz+/ozXG7T+6N8AQ0fxYI32Dv4tDqDkJNJPX/ohBqDMvONe5R9dszrg30 |
| debug-build.es5.js | sha384-fW/mNH+8Kgu4bW+kyNFvOugph3gDGppKe3i9y2NdlAhLe2Dl9g/xlv+dGo+xkzvk |
| debug-build.es5.min.js | sha384-naF3X+R/J7ZWpa4ohpLP9oSlJrIpnd0f1zpkcjG3zNNzj6EyxW/toSRQgJG9iF1G |
| debug-build.js | sha384-cJ50NoXhQ2im2eeZMcOv17fZad4NQ0oE5t0zXc57Kx+m9nepQ8kXKCdIO+4xQgQc |
| debug-build.min.js | sha384-tLPwTACWZz9C57Qf4UdElpxBWASLkYFzqtXfG7y7qSkOqXQfK0q5fpz6a4neM9Vr |
| debug.debug.min.js | sha384-4PJBkNS+N7JtBunB7UiB+FmvOqUNir9FDc9kEx7/goZRMOeDPh9ozoTih2BQCKc/ |
| debug.es5.debug.min.js | sha384-NdOTrqiTyRFQoubvkJ8eEN+mE0TGcPRLJA9GbEEMG8TnruCeSGFIzfiXVxp7100m |
| debug.es5.js | sha384-3zyu+ibGRF+fEMUkJM8h3UvDqh+AKPsSPXzeDhclR4ubjnHTnEkd6ma71WH72RnB |
| debug.es5.min.js | sha384-NFjn5rbqje77qOl5ubvtc4KWswdnzAM3WqO3WzF5/9VK+kVgsNcZMmHuiqQc89cR |
| debug.js | sha384-5gX4zjci5t1/uYodDiJiKjbUSC+7LkBUXGlmhLu6pKlVpcASeT3p4IdozijG0ZeM |
| debug.min.js | sha384-25BQxf98xGAGaDEaoSthh2SU9kvUzcZHBz71+aeC7n7HDOC1emuB/Yq9dDpEuwqB |
| dedupe.debug.min.js | sha384-NDVt/iPtnGmsGtJEwyaCbY0Fv3MrZYC31moBj/UgT4DwEJshrQxm/2b1QS4z95vY |
| dedupe.es5.debug.min.js | sha384-9kKVgST9iFYQMFV464tYSCqgKlf7N2D4yE84OL/hnaBQ0A6mujpCZu+yWR1KKijd |
| dedupe.es5.js | sha384-3JrhZt9XauVgOJ+e5aFZVqLi360rZI1SoI7LxqxY8NIig2NeWqlS+0AQkT5UHysd |
| dedupe.es5.min.js | sha384-+7YQWYBxNEy0JFS44vB7bBlWZk/d5429vaB4bQNznlsq6oxLIJLCKzlkq+fw/ih9 |
| dedupe.js | sha384-kQNtndM/ck4wDDG/myaMW3p/jgFvhGWyTeczsCDBAwlRxjNso4vccWqFbsPvDGx7 |
| dedupe.min.js | sha384-rndo5QJTtHquUhj4aZGpvoeHQPKFKYniwsP/Gt8JwUkKRjgseBrcr1lvgfNnUxAz |
| extraerrordata.debug.min.js | sha384-hwBoKVf6rX1MwfiSasp1boFE2L+0j9HR0cdiNyRehgZDajFRd3T7+JBxB5ATjbNU |
| extraerrordata.es5.debug.min.js | sha384-UWa6CUpLjnMN6Fs1BHyZ3kJ0YM+4nVi3qZnmdFvypof3bX/eroIFgwT+QRoPTEdC |
| extraerrordata.es5.js | sha384-/G71p6XvxHhVAohQpW9xTKTfYDGX0YtRZF0z4Ur5XQH9935j8My2mXag8x9w3buV |
| extraerrordata.es5.min.js | sha384-J35LjSQtgpeGEYua6gEogFJwyvHj3iTCyEEYwtmNhlO2ITAVHdAI7KKlX0Kn96iK |
| extraerrordata.js | sha384-Oam/7+LHvcecRQDapbcI37Goku+6skMKqyexcAqLQkx1ft7nCo5CvZDzETJeGZw1 |
| extraerrordata.min.js | sha384-KEfk4DnoOR6IGlMfvIzI8w/FVhNY5c08fYPBB/ED3+nmasbcy4RSX0OC03KnO+CJ |
| httpclient.debug.min.js | sha384-uGBuCzDAqeGMOAWkcx1dLE82HvD9Y+LJWs/ndkubhU0D0cAUpd8ccn9Q2vYG5x6i |
| httpclient.es5.debug.min.js | sha384-Snjg8IZY2VRBQKzgYOLlKDay6XrhnS1+s2G4Agl2y5yTHNwvYlN1xYgaYwIPpFLE |
| httpclient.es5.js | sha384-/1He++ARcfcM2ftaIdBs8l8xTrIKtfzdOYbba1KPo+3VPrVfaQ9ylZfZg+d+bQHZ |
| httpclient.es5.min.js | sha384-dJ/PvOqwajPrJWqbliBxxWqI/U/Ejf9Mxvq4DwCF0radrbUJEITGuj8vDlRb9wGq |
| httpclient.js | sha384-Q3xkSYO6JNxlMhBjQRTStDe4JN29ho/Y2ccSBacGmnkvBGDfMq88Eg+TeVIPl5AA |
| httpclient.min.js | sha384-pr8lOkgVAq6vn3OzTnyhUjWMXUZIG/p5aIRmhcQDYanOno3CHdR4Sc26yyduzhVB |
| offline.debug.min.js | sha384-C/IEuxqg1NvYl2dYPmcccFoD2ZFz5APod6O4e6WCzp7K9ME5b+ZZB+zMw+tF/kGo |
| offline.es5.debug.min.js | sha384-fbBAJF9NakNecpV7rx7GQPv3J6wumbls1qwSwkLoYiuwnONCDXrg7UmEMw+sx0Zz |
| offline.es5.js | sha384-jteBT4GPrSGTnUnGtkPzo9Crdi/IWuwiihyKzOplOQWbz9Ga046xkkAOu/e9KC1A |
| offline.es5.min.js | sha384-0enA8FNYR4l1Btn4Z4w/UqdGXgoUnwuwVMB+04XammH0czoxClPGPxzvUlwpUmQF |
| offline.js | sha384-KaaZS57LpvtHibO2dS2Zd4uDsOsYa8aoACTXnohhxFyVJKrUH3tjMmEqXIvWLr2D |
| offline.min.js | sha384-ZqnIJH1ljxnLA7pcbzOFDEiuyjI4onWThMixrAoGQ17PsIi2PcH5j+zjpJKpVXFw |
| replay-canvas.debug.min.js | sha384-fg+CDFuDfeP9uxOYnFsfQ1y0n4C/O/PYbHIUNObYj/P3yUDExX6i+On7By7y3hyy |
| replay-canvas.js | sha384-aO7jigIdIWWs1Cdwi51pQbrmNfUCmC5sZ/eu82XNthsWPmvWdd3fdkQ+Lz7Y5MFg |
| replay-canvas.min.js | sha384-JoT6RelnF75TsckfOt1MIVWgCsU7J52grawPi3d2pYtZMxG0k/gu1f4IKZwr3fVe |
| replay.debug.min.js | sha384-pjEe6EjKQspyt7ggThADBGn6fQED60d5XlUnDaEq/8aiKyCnvvwU/hc2GuDhxQNu |
| replay.js | sha384-SU9KOwbEn6+oTcK7ofXZ4RU5vC0QJG3sLrzRohOjHyqf+9aGRP7gzECWYybKgzq6 |
| replay.min.js | sha384-rp2ef4abRiCysZ+ziyxT2HeG8hlqnY/fUBy97CNIi49feCf1P5uLPE4D6TBHH34q |
| reportingobserver.debug.min.js | sha384-pia3TvU4yH9UUMyfp0SGKmVoyhR2jERpnj7q9e6WFF3iyUkX14NqTvnBjpoTSi+O |
| reportingobserver.es5.debug.min.js | sha384-2J6ILejdGoVgQatiph7W0LCHzyXi+6zOCNKMBtlfxKtQOlFxMsLpnCWYl47xymkR |
| reportingobserver.es5.js | sha384-DsxZhToBFOPPntI27rNUUK/9tY07WLP7KBdgLvXQeXdCnCTwTYf6BwJWFhQ9dSk+ |
| reportingobserver.es5.min.js | sha384-r6SxFfj2C85OzFQzrdvP/3X4jBBnJTS9A8hZRG/vdOX6ejgezTefNOsnFPk0T1Vx |
| reportingobserver.js | sha384-drdCbSPBDZB1Uyc3vR+TAbEXjkCdwm8PY5cESCHO8f/HTU0FtLYH8PkAP+OeTojZ |
| reportingobserver.min.js | sha384-GHJw3w02QVZjs62nU8pNwOJdfzS2M6T9agHNeKPO3OdPzLXPJzucZQnPtJl+5pZ2 |
| rewriteframes.debug.min.js | sha384-aeUFABg6p03BPpINIx3vyfZaNb9u0A5/BoVIxP+MGCrBTd/z6e4b7Qas0ZqKROrR |
| rewriteframes.es5.debug.min.js | sha384-alNWKw/5kRM1BRrrHCd7UolrcAdqQWlscG0UDLuq1TY598ClrBLvScZqqYSFmYqV |
| rewriteframes.es5.js | sha384-vjHoC9y5GZ6wb1yO8qArHM+8zNpDvDDtipNUKgjcZ8FkA9kpBaDtugX83Pb/i0fd |
| rewriteframes.es5.min.js | sha384-j9YwhrP5OVmW2NWa81XDWHmZRudk7DNJ7NbjdjNX46jlCg2iBJ5Dzov57ILMAStu |
| rewriteframes.js | sha384-aYmt3277oud6GxWqPKF8GcbJ2mcvJocEkl4LS7Ujm/rpZfzOC2VNHBcYqnNjBNha |
| rewriteframes.min.js | sha384-c2wcB3n5YaYrhLyqyxiI7XA0vI1/NWgDK7DIoSFFo2WxDZkYMTdaTfazYWBoeGms |
| sessiontiming.debug.min.js | sha384-tG5UFJZisGS5LcqRrM56Z+/yte784K9Rl4S2/MZ+k4gpbLKI/iTkgfu6CzxjDO+D |
| sessiontiming.es5.debug.min.js | sha384-oixslen+b1jOqs1Ti/Blj5jew/OfBL+tgBvNeraxf3ctJpehDLtXgNIglaTWoAPO |
| sessiontiming.es5.js | sha384-V3Y/Zl4mrgfZ5AjN7HTgs0yWWbR6hBsBjudR+WNyjaPFCGk5gtTIguvP1wEuqRSp |
| sessiontiming.es5.min.js | sha384-ZKoPPsIQXf6Xj49IBk9SSNzZtcxdtmINtC6t13a3cigDyUb4SRqh8pi4OqIKWhkA |
| sessiontiming.js | sha384-UnxNZiS5RfdX5jaUeJIgskTzL9DCM4Dt/RpZ6MkzZ0/seuvLonwskFrSt9nHC8q4 |
| sessiontiming.min.js | sha384-Tgr84rnDBByXumtPxRcmszt+zau7qGtKLPklZ9VwEXLHOg13p9x0Dj15rD7WqeXj |
| transaction.debug.min.js | sha384-BvS0VkBgzJfAb1hOT3z5ALOzFHGMZmfVYVUETxIaRKwZB/+lcmzYp/nhqu+BoxQe |
| transaction.es5.debug.min.js | sha384-zD1DrokL6KEtvFigx2GRHlr5x2jYwKmMMS/bp7I5VaePXZNTMTP+A/zCM3jb/pYh |
| transaction.es5.js | sha384-WsQBNv5HzHiYCqdocZKqfufZU0BRVhY+EGJuIId+BsPyaWqNO/PqQ7MLBBsUAPWB |
| transaction.es5.min.js | sha384-zcRlPlHSI2eGYJRUtKQuXw1/a9Ep4U9mgvy7MCr5WsNQKIxc5zD3CGfUuIp5BNVn |
| transaction.js | sha384-sRcIP7FI/YoZ6Xo8v5oWq+O8+bXLrKkLaXYJgVF/QcTkhDh+IdwD2jiAliIxI/Kl |
| transaction.min.js | sha384-Uhr6L5yFLpfV63jkPCtOn9+JyJrOYhaJGoiuoJlT4JIPV0CoJ8x3uxbqcLubTkgK |
If you use the defer script attribute, we strongly recommend that you place the script tag for the browser SDK first and mark all of your other scripts with defer (but not async). This will guarantee that that the Sentry SDK is executed before any of the others.
Without doing this you will find that it's possible for errors to occur before Sentry is loaded, which means you'll be flying blind to those issues.
If you have a Content Security Policy (CSP) set up on your site, you will need to add the script-src of wherever you're loading the SDK from, and the origin of your DSN. For example:
script-src: https://browser.sentry-cdn.com https://js.sentry-cdn.comconnect-src: *.sentry.io
Our documentation is open source and available on GitHub. Your contributions are welcome, whether fixing a typo (drat!) or suggesting an update ("yeah, this would be better").