Set Up User Feedback
Learn how to enable User Feedback in your app.
The User Feedback feature allows you to collect user feedback from anywhere inside your application at any time, without needing an error event to occur first. The Crash-Report Modal feature, on the other hand, lets you prompt for user feedback when an error event occurs.
If you're using a self-hosted Sentry instance, you'll need to be on version 24.4.2 or higher in order to use the full functionality of the User Feedback feature. Lower versions may have limited functionality.
The embeddable JavaScript widget allows users to submit feedback from anywhere inside your application. The Crash-Report Modal collects reactive feedback tied to an error event.
For the User Feedback integration to work, you must have the Sentry browser SDK package, or an equivalent framework SDK (for example, @sentry/react) installed. The minimum version required for the SDK is 7.85.0. If you're on an older version of the SDK, please check this migration document.
User Feedback requires browsers that support Shadow DOM and the Dialog element.
The User Feedback integration is already included with the React SDK package.
npm install @sentry/react --save
To set up the integration, add the following to your Sentry initialization. There are many options you can pass to the integration constructor. See the configuration documentation for more details.
import * as Sentry from "@sentry/react";
Sentry.init({
dsn: "https://examplePublicKey@o0.ingest.sentry.io/0",
integrations: [
Sentry.feedbackIntegration({
// Additional SDK configuration goes in here, for example:
colorScheme: "system",
}),
],
});
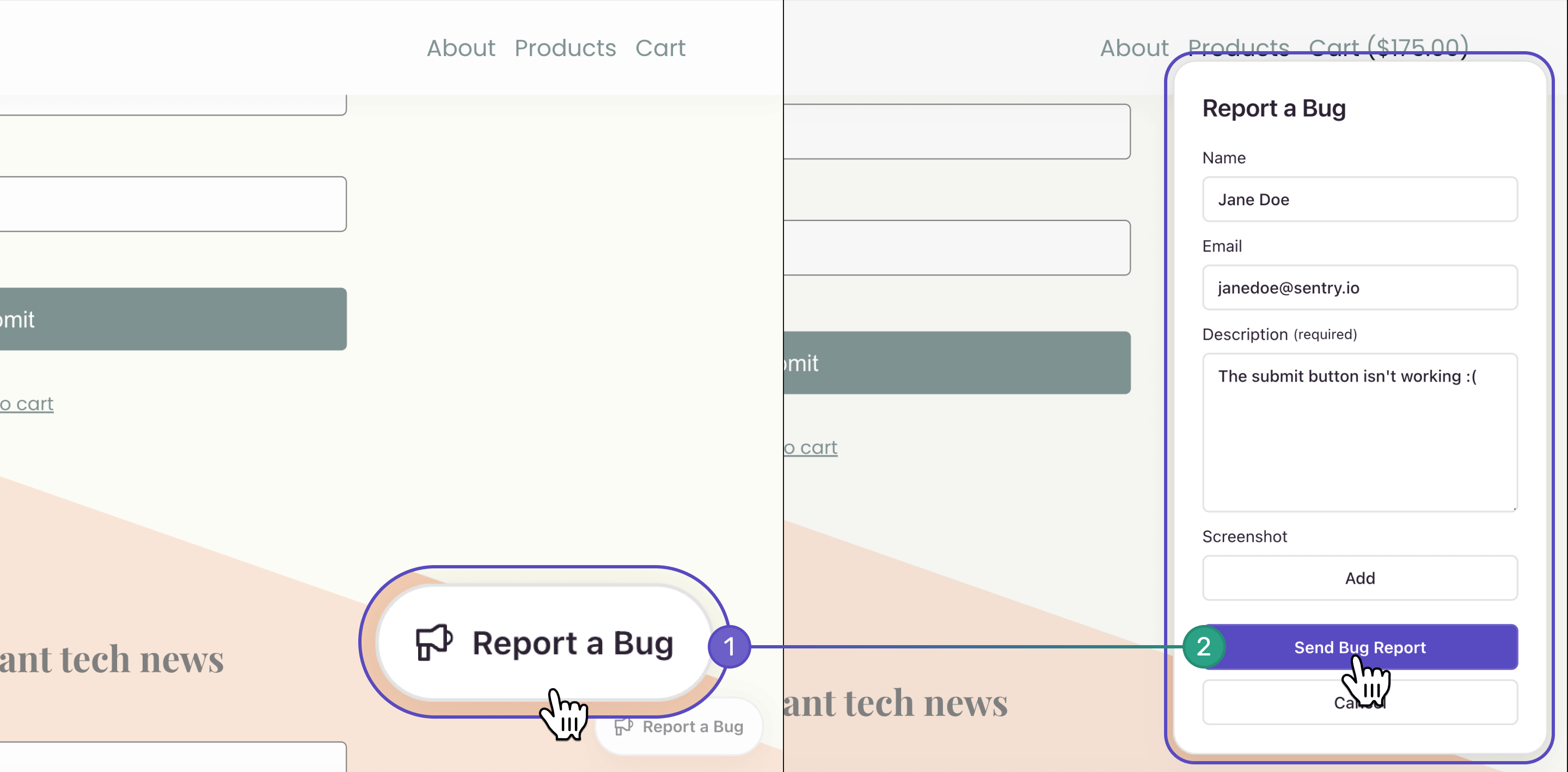
By default, this will insert the widget into the bottom right corner of your website. You're free to customize nearly every aspect of the widget, including replacing it completely with your own UI.
On SDK version 8.0.0 and above, users can send screenshots with their feedback. If you're self-hosting, you also need release 24.4.2 and above. You can configure this using the enableScreenshot option, by default it is set to true. Screenshots aren't supported on mobile devices, so the screenshot button will be hidden automatically in this case.
Screenshots use your attachments quota. All plans come with 1GB of attachments, which is approximately 2500 screenshots.
The User Feedback widget integrates easily with Session Replay. First, make sure that the Session Replay integration is configured correctly and that replaysOnErrorSampleRate is greater than 0. When this is done, the Replay SDK will buffer up to 30 seconds of the user's session until the user opens the User Feedback widget. If the user submits feedback, you'll be able to view the feedback (including the replay), in sentry.io.
The user feedback API allows you to collect user feedback while utilizing your own UI. You can use the same programming language you have in your app to send user feedback. In this case, the SDK creates the HTTP request so you don't have to deal with posting data via HTTP.
You can optionally pass in an associatedEventId to associate user feedback with an error event, giving you additional insight into issues. To get an event ID, you have 2 options:
- Use the return value of a method capturing an event.
- Use
beforeSendandSentry.lastEventId().
// All feedback fields are optional, except `message`.
const userFeedback = {
name: "John Doe",
email: "john@doe.com",
message: "I really like your App, thanks!",
};
Sentry.captureFeedback(userFeedback);
You can also attach further data to the feedback event by passing a hint as a second argument. This is similar to other capture methods:
Sentry.captureFeedback(
{ message: "I really like your App, thanks!" },
{
captureContext: {
tags: { key: "value" },
},
attachments: [
{
filename: "screenshot.png",
data: "base64-encoded-image",
},
],
},
);
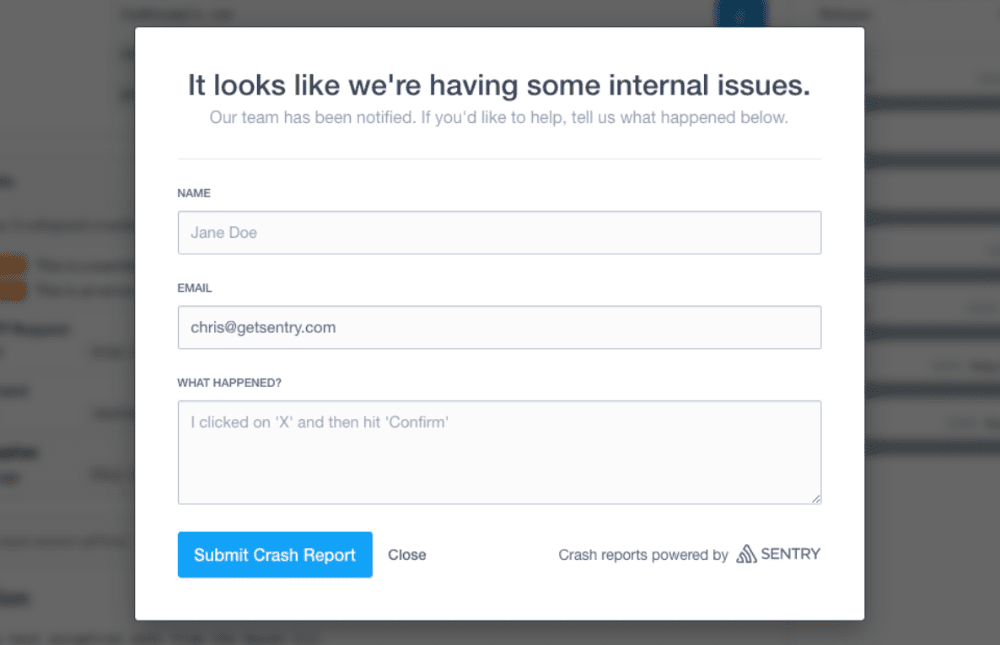
Our embeddable, JavaScript-based, Crash-Report modal is useful when you would typically render a plain error page (the classic 500.html) on your website.
To collect feedback, the Crash-Report modal requests and collects the user's name, email address, and a description of what occurred. When feedback is provided, Sentry pairs the feedback with the original event, giving you additional insights into issues.
The screenshot below provides an example of the Crash-Report modal, though yours may differ depending on your customization:
The modal authenticates with your public DSN, then passes in the Event ID that was generated on your backend.
If you're using a framework like React or Angular, the best place to collect user feedback is in your error-handling component. (Please see platform-specific docs for examples.) If you're not using a framework, you can collect feedback right before the event is sent, using beforeSend:
<script>
Sentry.init({
dsn: "https://examplePublicKey@o0.ingest.sentry.io/0",
beforeSend(event, hint) {
// Check if it is an exception, and if so, show the report dialog
if (event.exception && event.event_id) {
Sentry.showReportDialog({ eventId: event.event_id });
}
return event;
},
});
</script>
Our documentation is open source and available on GitHub. Your contributions are welcome, whether fixing a typo (drat!) or suggesting an update ("yeah, this would be better").